How to Make an Animatic
Animatics define the timing for a piece of moving image. When used with a soundtrack, they are a quick and easy way to get a sense of a finished film. They're a fundamental part of the pre-production process.

Animatics are created by playing a series of images in order and adjusting the timing for each frame. Timing changes are used to create a sense of pace.
You can create an animatic in Photoshop, After Effects, or in a specialist animatic software, like Boords.
The Shortcut to Effective Storyboards.
Boords is an easy-to-use storyboarding tool to plan creative projects.
Get Started for FreeWhy are animatics used?
1. To create consensus
The animatic may be the first time your teammates or clients see what you've been working on. It's the perfect time to gather feedback and make changes before you begin the video editing process.
2. To make quick changes
An animatic should be seen as a work in progress, rather than a polished piece of art. It's much easier to scrap a scene or character at this point rather than later in the production process. With an animatic to hand, you'll save a lot of time and heartache down the line.
3. As a benchmark
Once you move into the production phase, your animatic can be used as a benchmark to refer back to. As an animator, it can be tempting to get lost in the details, but with your animatic as a stable reference point, it'll be easier to stay on track. The animatic should act as your North Star.

What software should I use?
Historically, animatics were made by filming still images, then editing that film to the required length for each scene. Things have moved on, and now they're created using a dedicated animatic software.
If you've already made your storyboard in Boords, you can quickly switch from storyboard to animatic mode with the click of a button.
Get your FREE Filmmaking Storyboard Template Bundle
Plan your film with 10 professionally designed storyboard templates as ready-to-use PDFs.
If you're not using Boords, you'll need to choose some software. Many people use an editing program like Photoshop or After Effects for making animatics. Both of these are more than up to the task. That said, the complexity of both tools means there can be quite a learning curve if you choose to go down this route.
How to create an animatic in Boords
Step 1: Round up your images
You'll need images to make an animatic. Animatics are made using sketches or 'scamps' - rough versions which indicate what's happening in a frame. Your images just need to convey action within each scene. Generally, these are the same images used at the storyboarding stage.
Remember, the goal of your animatic is to create a rough version of your final piece, not the final piece itself. Avoid using 'finished' images. Focus on timing, not visual detail. There'll be plenty of time for that later.

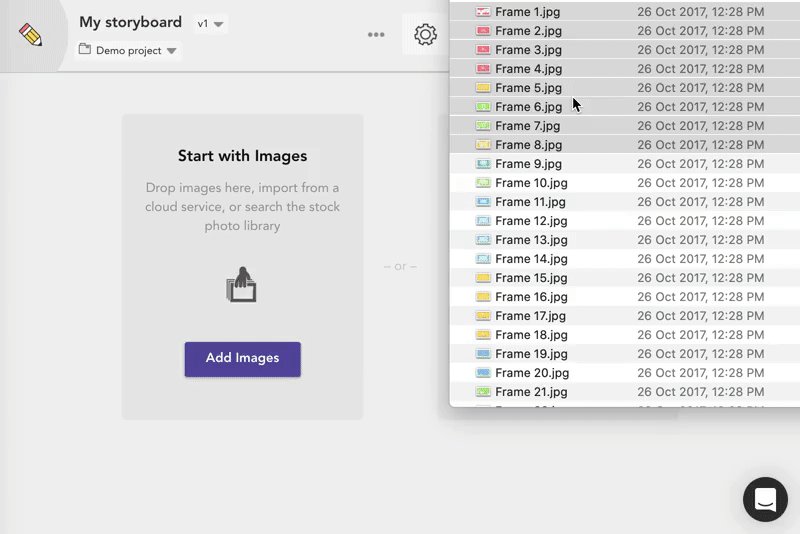
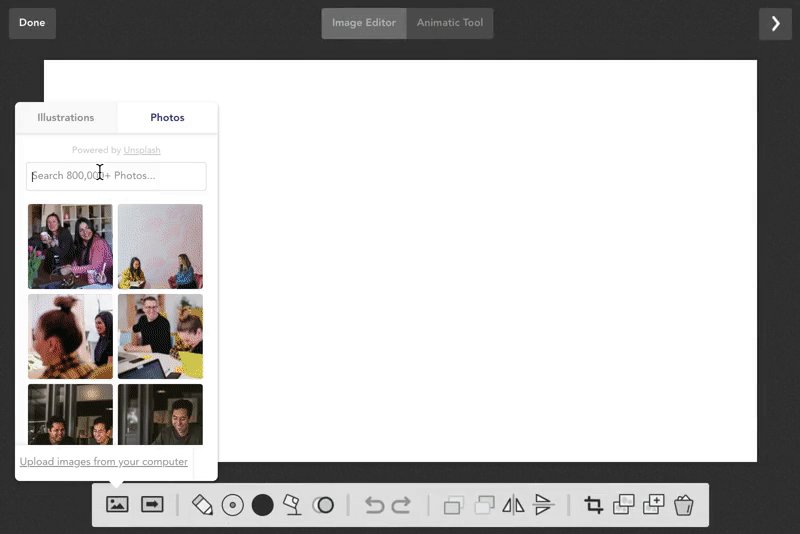
In Boords, there are a few different ways to add images. You can drag some pre-prepared images onto the frame or upload them from one of the connected file storage services, like Dropbox or Google Drive.

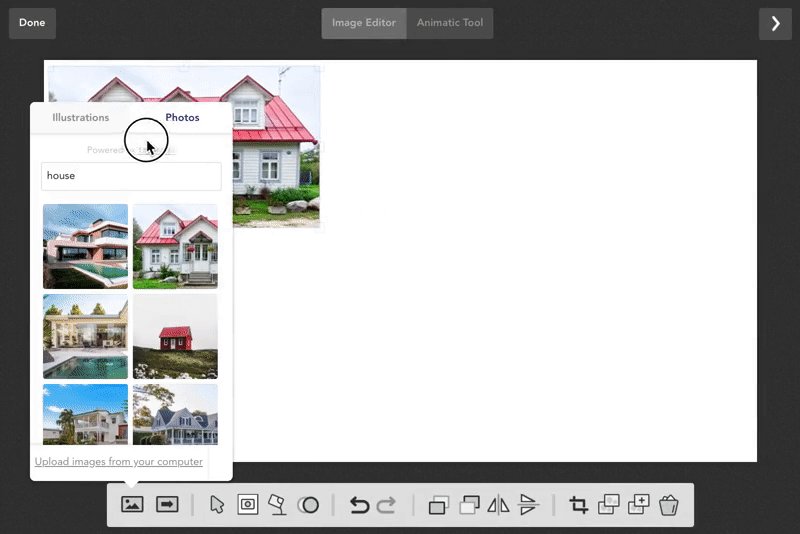
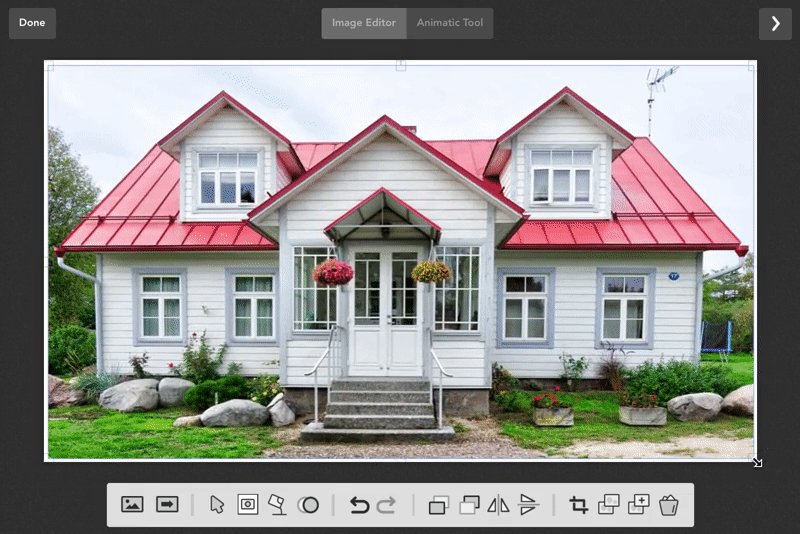
If you haven't prepared any images yet, you can draw directly into the frame with the drawing tool. Or alternatively, you can search the Image Library by clicking Edit image, then Stock illustrations & photos. Search for an image that works for you, then click Insert.
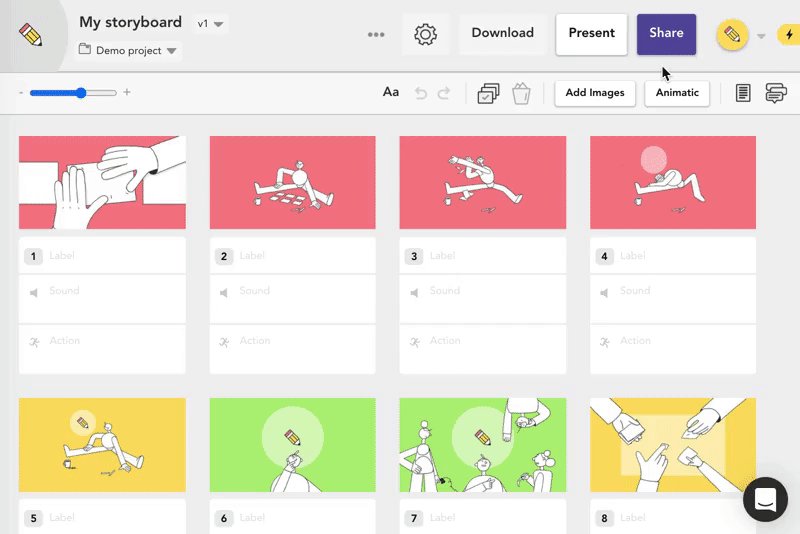
Step 2: Convert to animatic
Both storyboards and animatics use the same images, but there are some fundamental differences between the two. Unlike a storyboard, animatics usually have subtitles, varying frame lengths and an accompanying audio file or soundtrack.

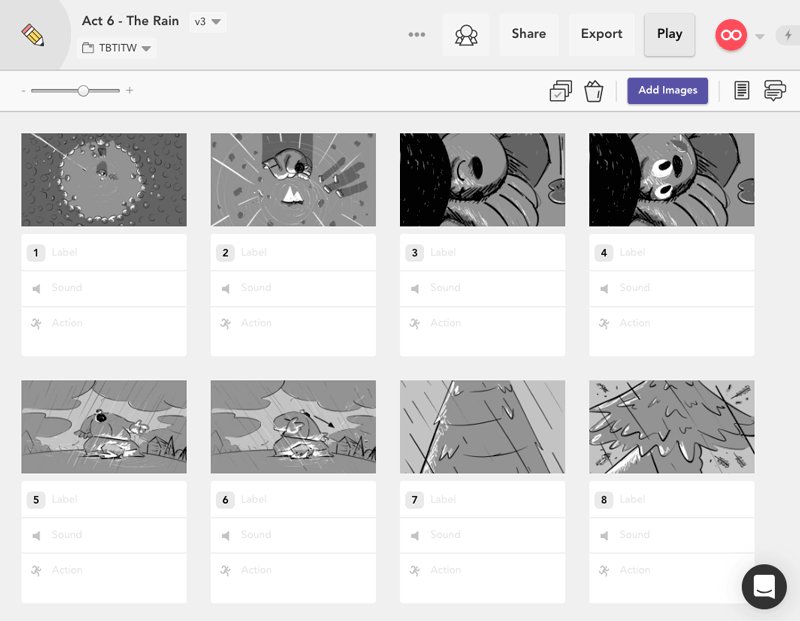
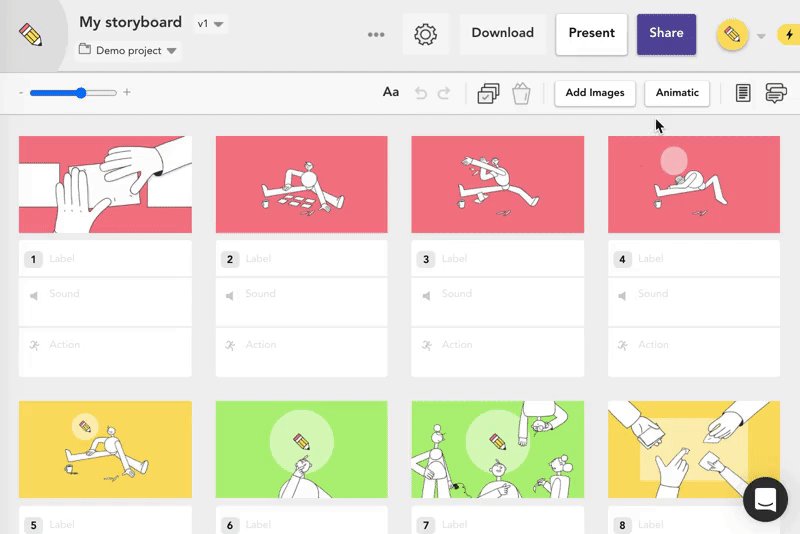
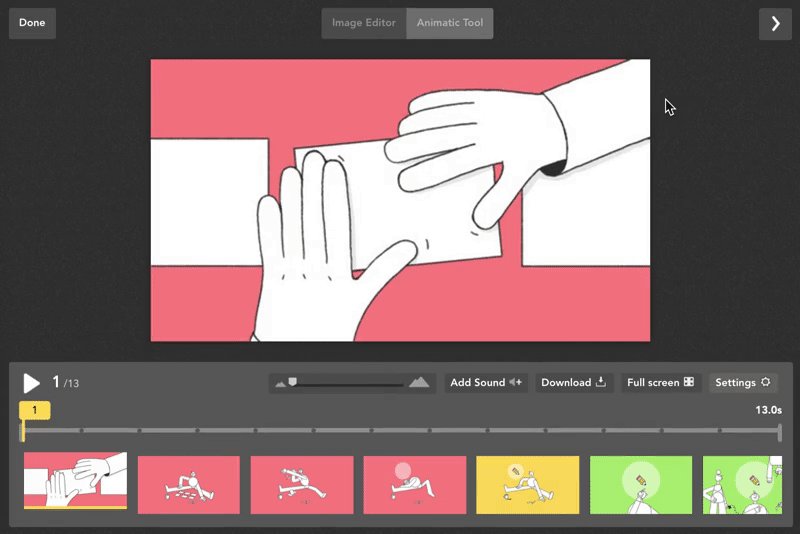
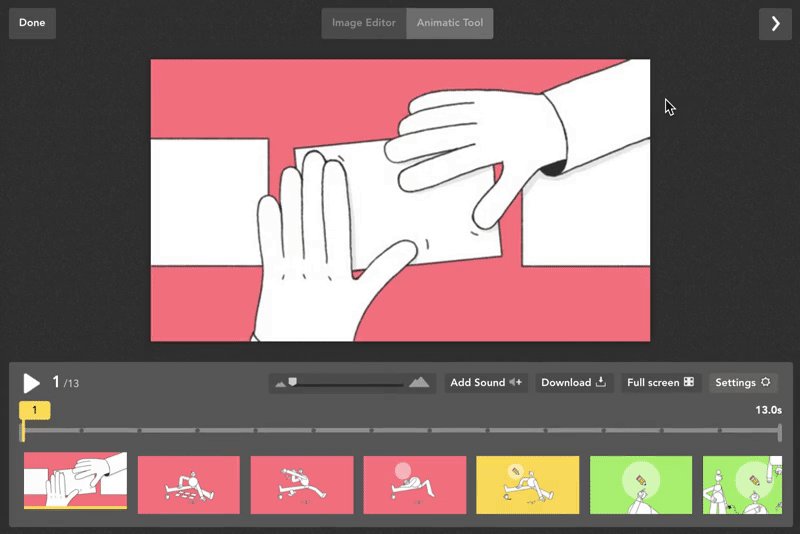
Click Animatic to convert your images directly from storyboard format to an animatic.
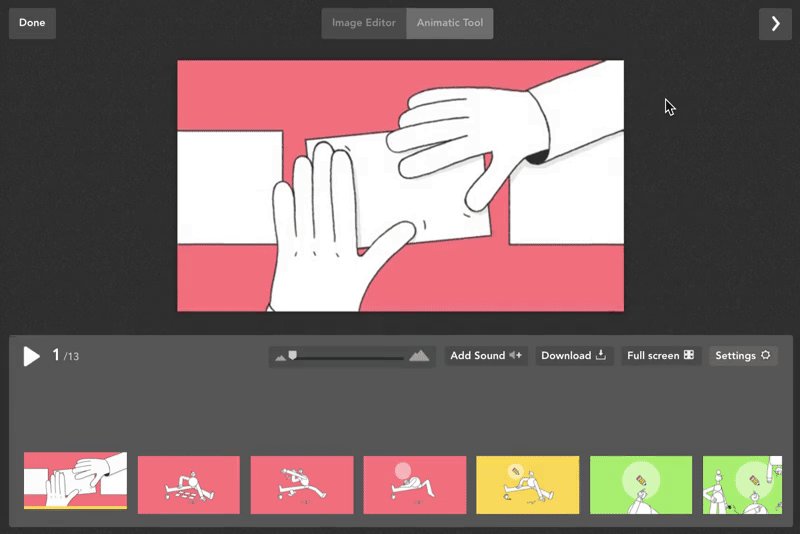
Your animatic will be arranged into a timeline with the position of each frame marked by a grey dot.

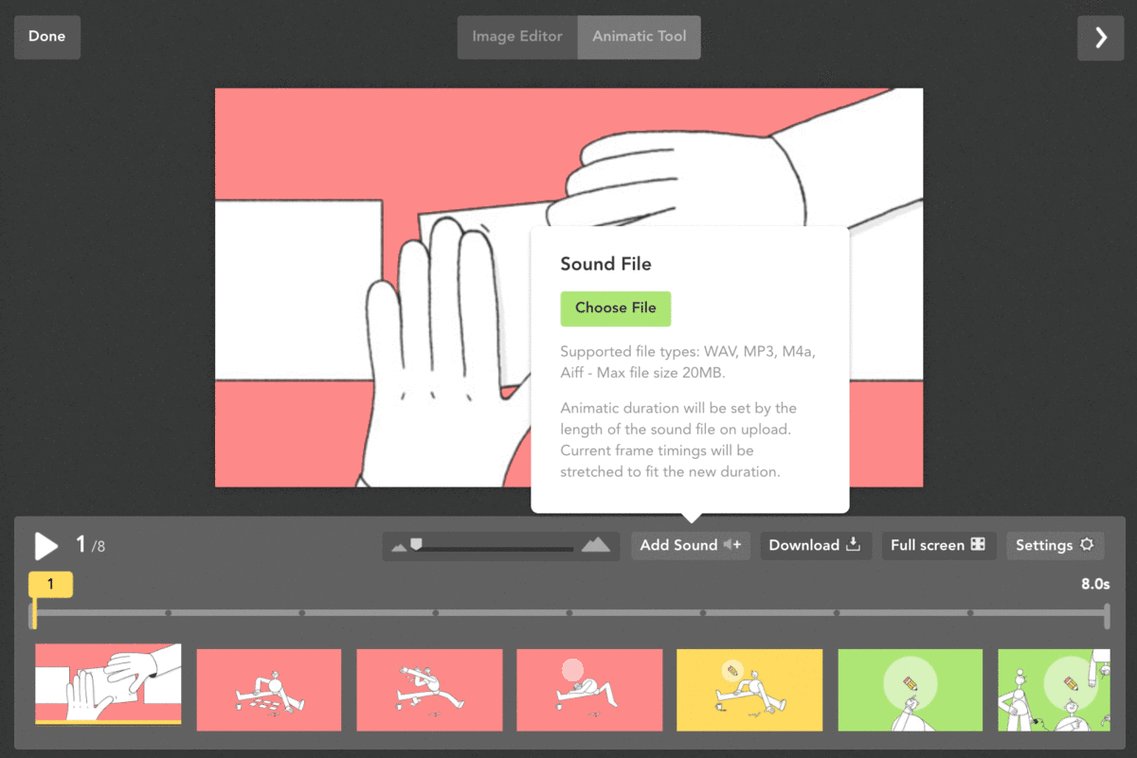
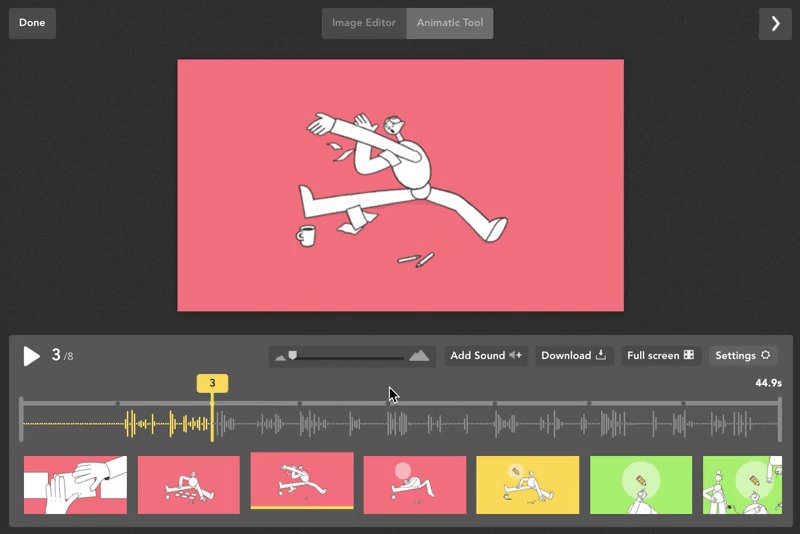
Step 3: Add audio
An audio track can be considered the pillar of an animatic. It adds depth to the piece and gives the viewer a feel for how the finished production will flow. The audio track could be in the form of a voiceover, background track or other specific sound effects.

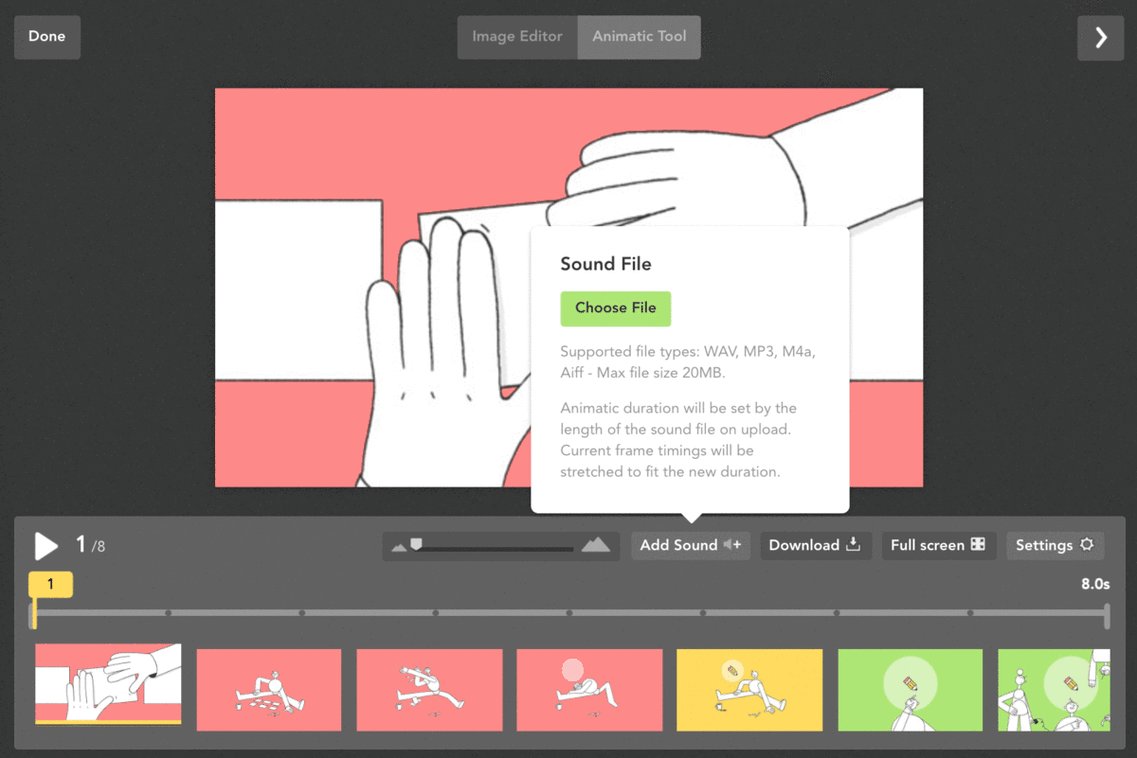
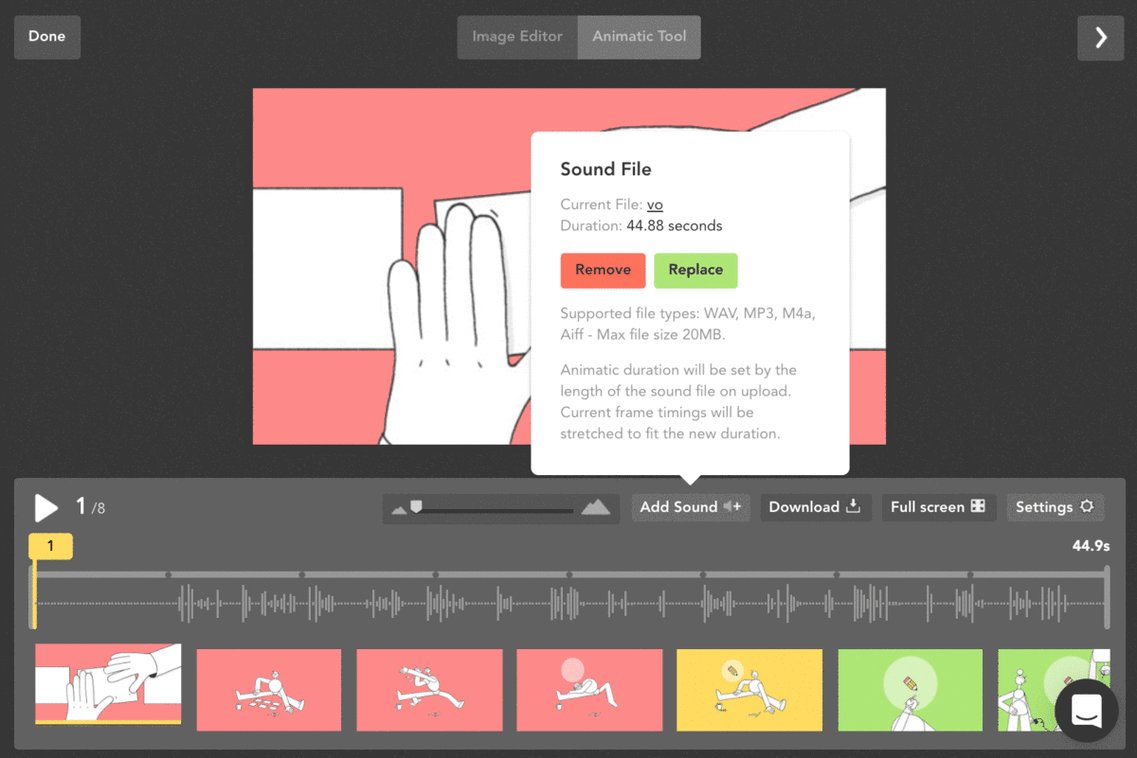
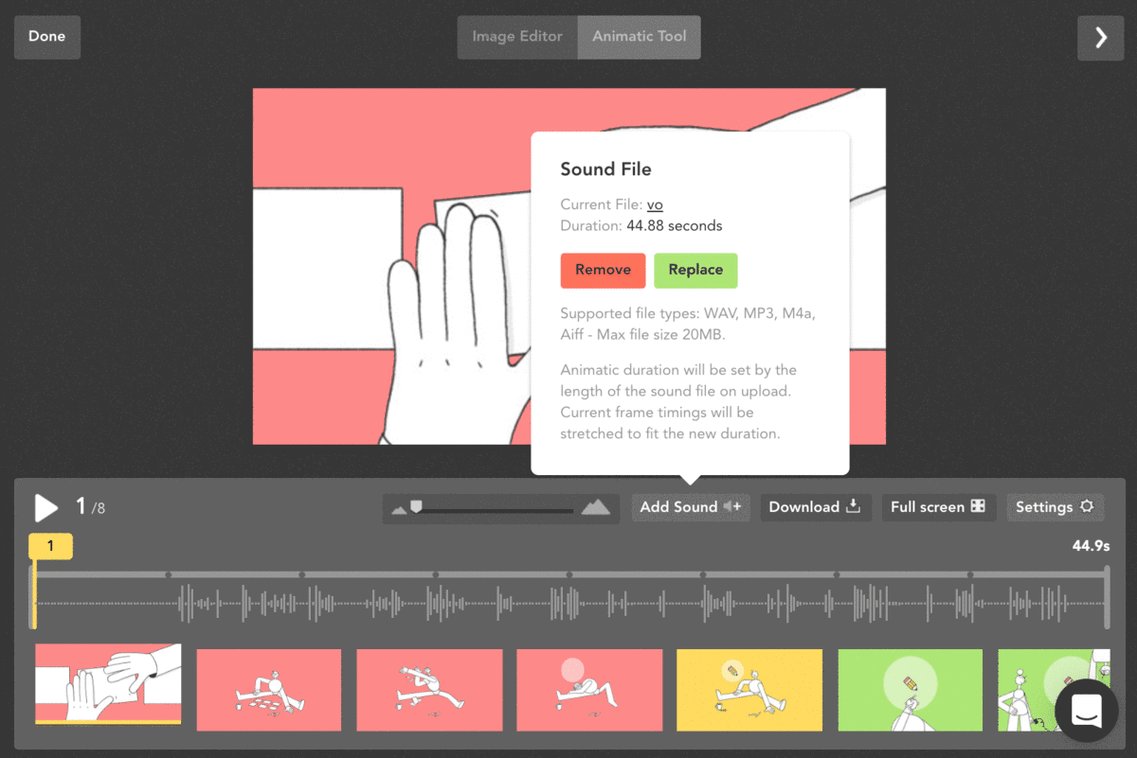
Select Add sound to upload an audio file from your computer to Boords. Once uploaded, you'll see a waveform of the audio to help guide you through.
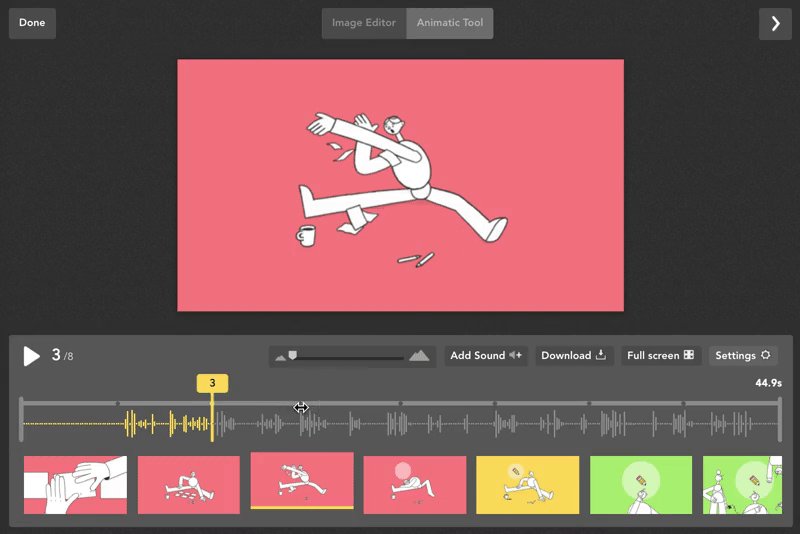
Step 4: Time it out
If you've added a voiceover or soundtrack, that will define the length of your animatic. Equally, you might have a pre-defined length. For example, videos for social media often have to be made to a given length.
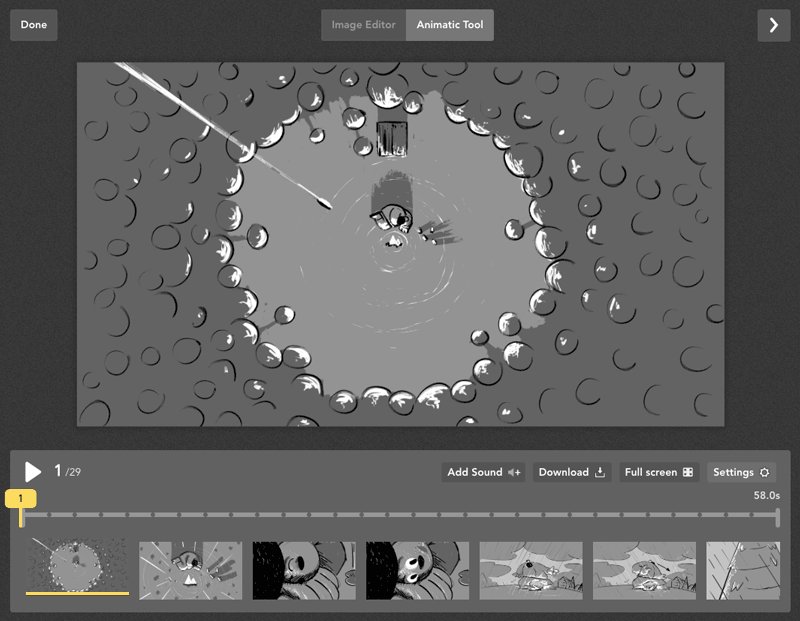
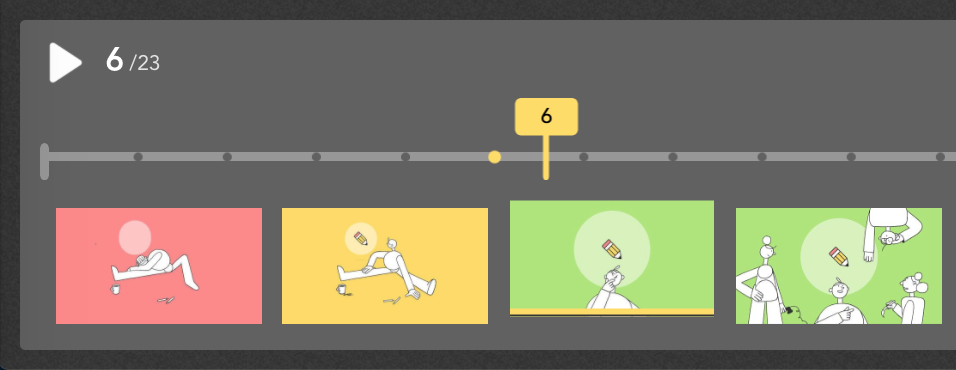
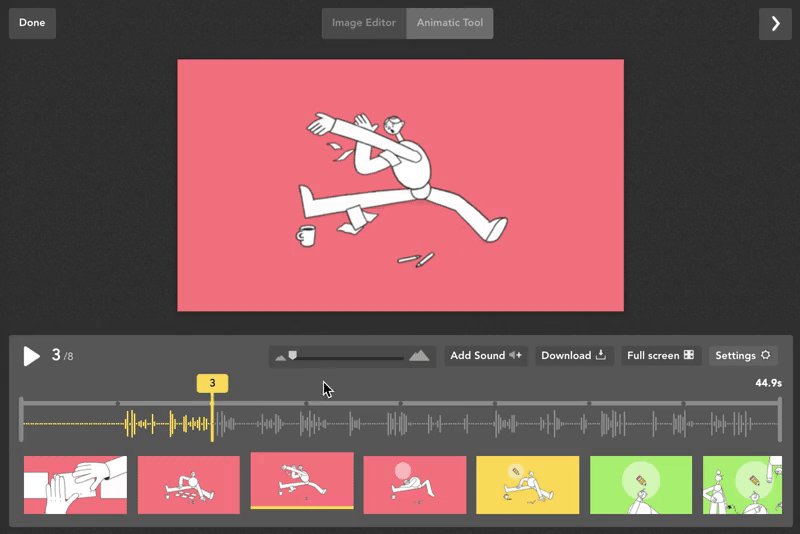
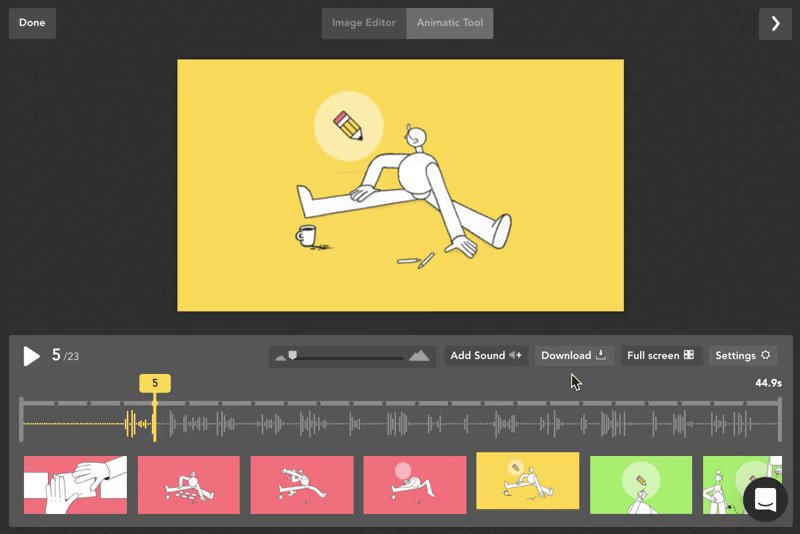
Once the overall length is determined, you can begin setting the duration of each frame in a process known as timing out your animatic.

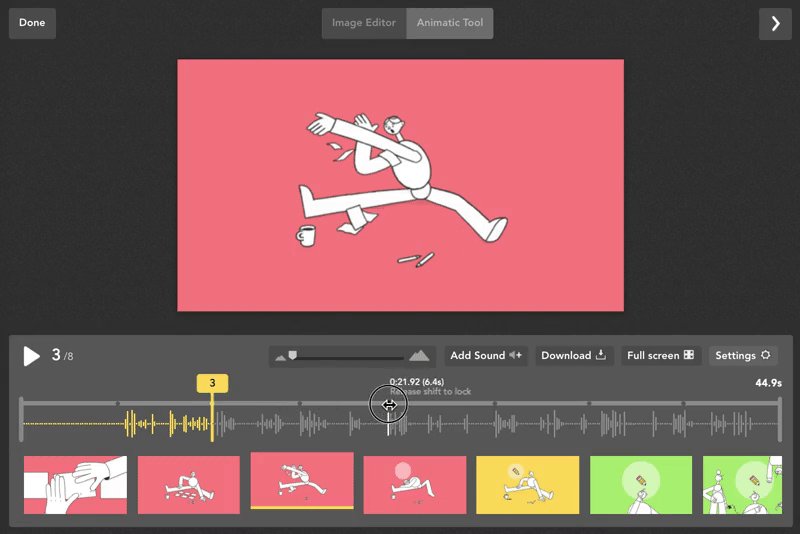
Grab the frame marking by hovering over it and the hold the Shift key. Keeping Shift held, drag the marking into place. When you place your cursor over the frame marking, you'll see the timecode of each frame.
Using the visual of the audio waveform will help to sync the audio with each frame.
Step 5: Share for feedback
An animatic's strength is in its flexibility; they are not finished pieces. Therefore, it's easier to cut sections of your film based on feedback. If you have committed time and energy into creating a finished animated movie, cuts like this are harder to make.
The in-built commenting feature in Boords makes the process of gathering frame-specific feedback much more manageable.
At this point, your animatic should be right on track for feedback.

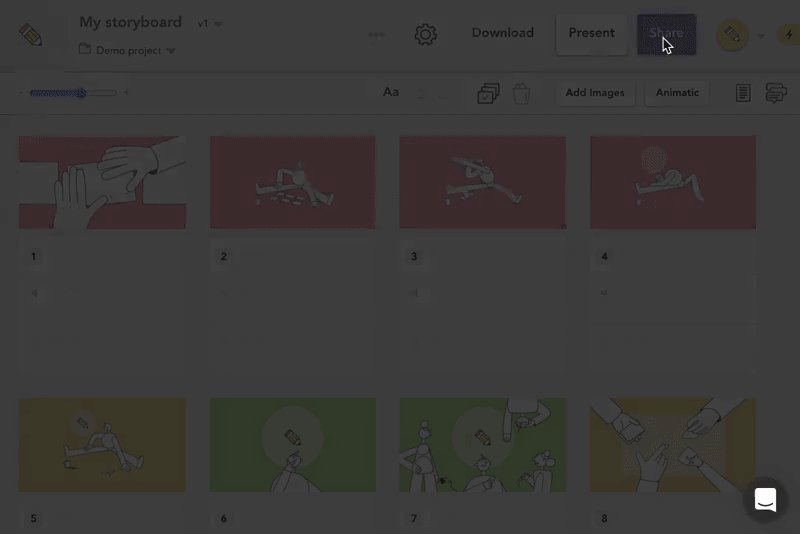
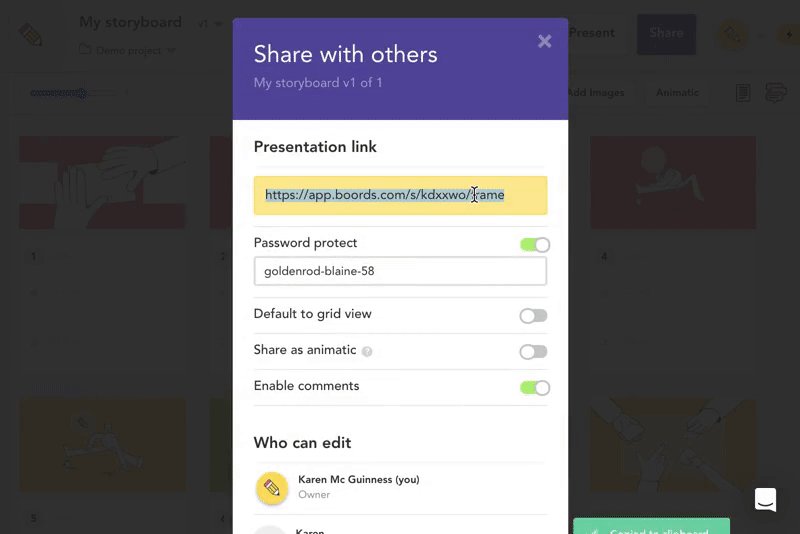
- Click
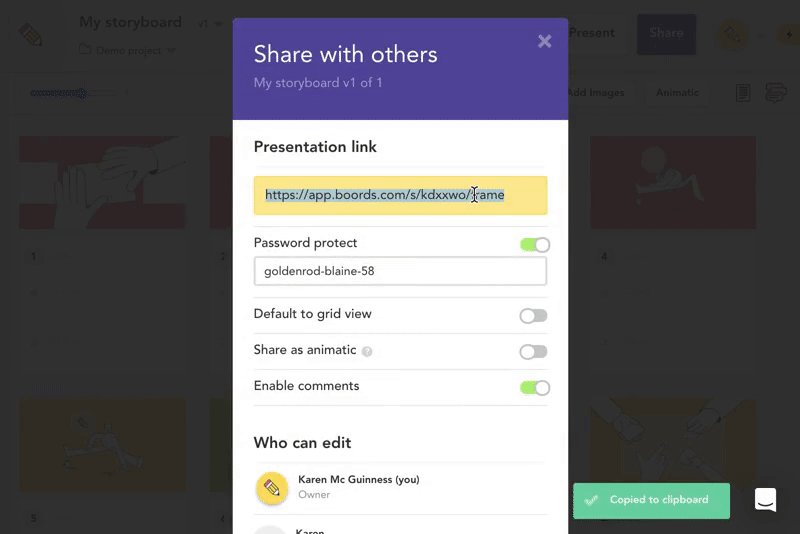
Sharein the top-right of your storyboard. - Copy the link.
- Send this link to your team/clients for feedback.
They can leave feedback by adding comments to specific frames.
Step 6: Export to MP4
An animatic is a stepping stone. When you're happy with the timing of your film, you'll want to move into production. Your animatic then becomes the reference for your final film.
The Shortcut to Effective Storyboards.
Boords is an easy-to-use storyboarding tool to plan creative projects.
Get Started for FreeAt this stage, you'll want to move your animatic into the animation software you're going to create your final piece in. Boords allows you to export animatics as MP4 files and also has an Adobe After Effects plugin, which will enable you to import timed out animatics directly into your project.

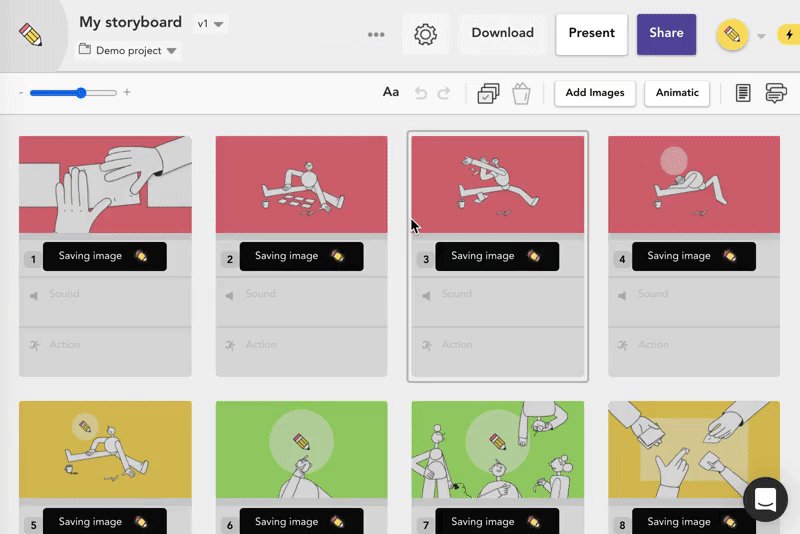
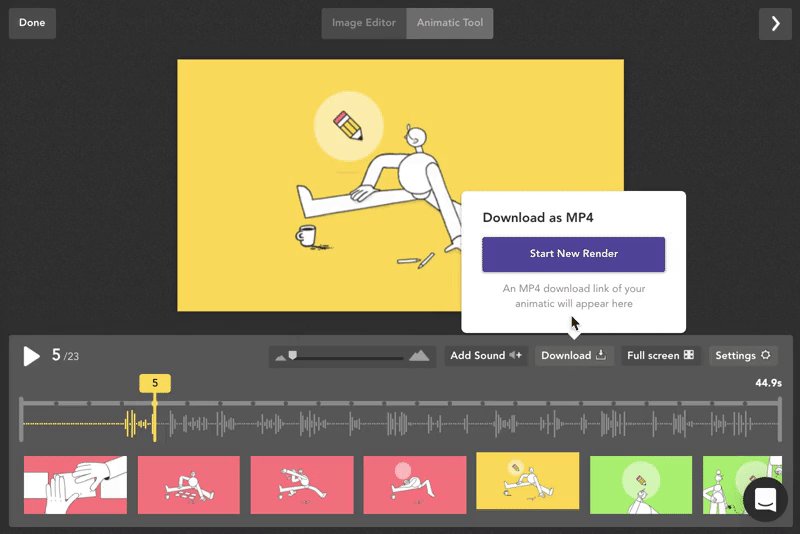
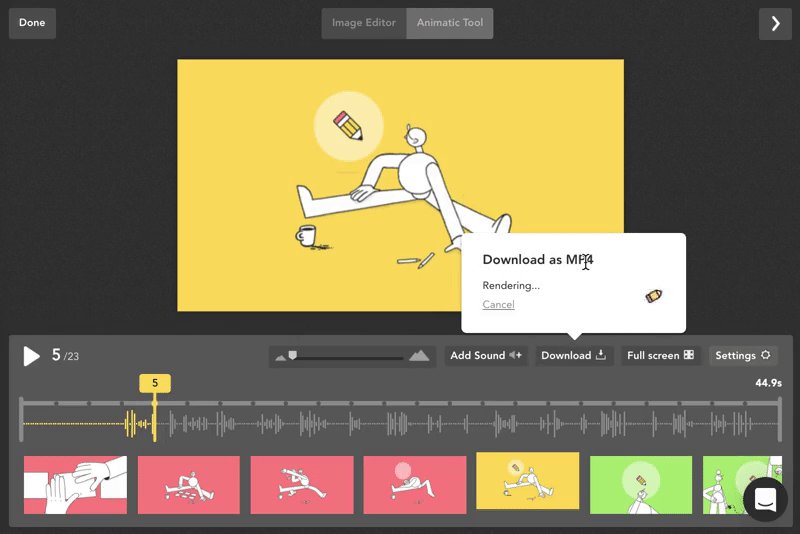
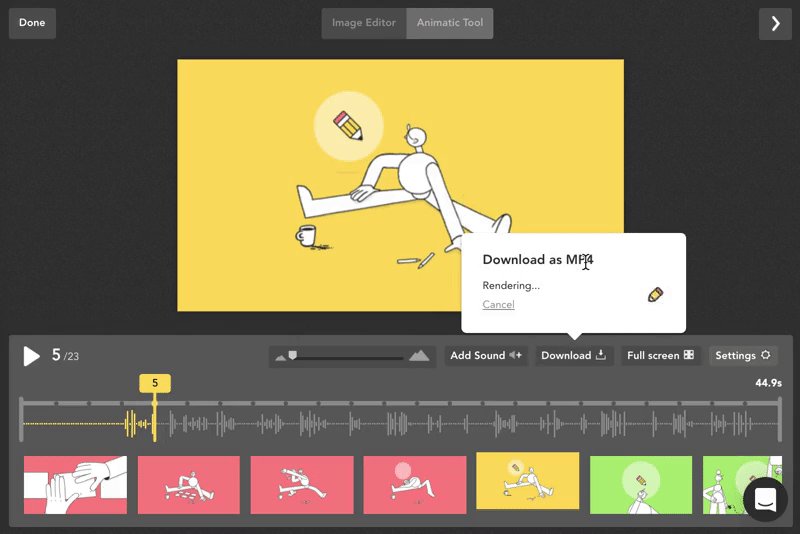
To export to MP4, select Download, then Start New Render.
With an animatic in hand, you're in the best possible place to start animating!
BONUS: Tips & examples
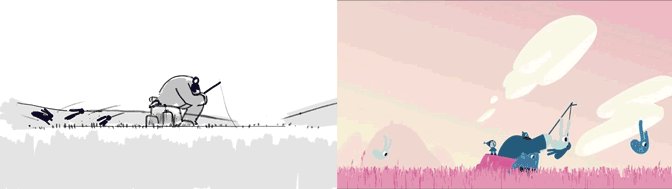
Show character movement
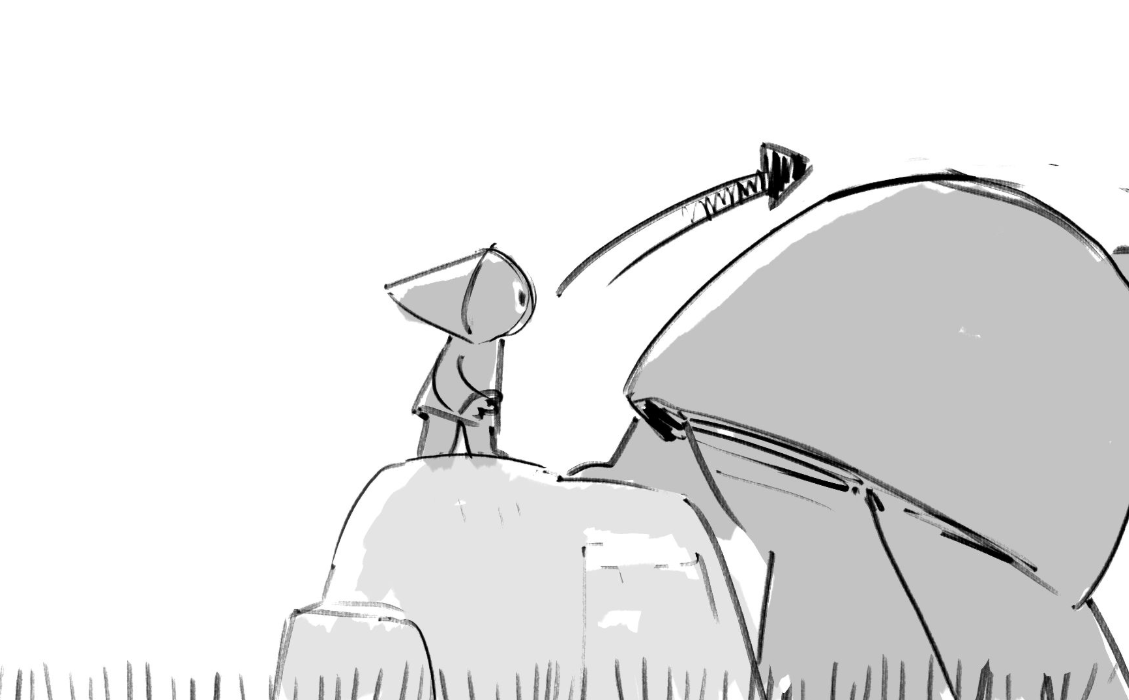
Movement within animatics is shown using arrows. For example, this frame uses an arrow to indicate the small character jumping onto the large character's back.

Using arrows stops you falling into the trap of animating too early. The goal of an animatic is to create a general sense of timing, so stay away from granular animation references. Arrows are your friend.
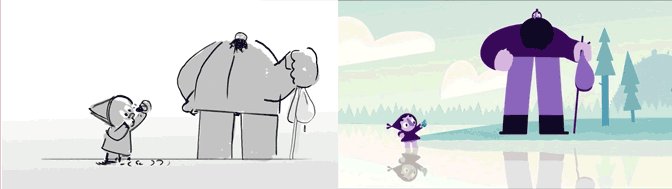
Show camera movement
Arrows are also used to indicate camera moves, like this dolly out transition (as used in the famous Jaws scene). There is a world of directional techniques out there but use them sparingly.

Give the viewer space
Some images take time to process. You may choose to use a longer frame duration if you're showing the audience a particularly complex scene. Holding a little longer on a frame will give them time to take in details they may otherwise miss.